

You can change the behavior of the gradient by clicking on Edit in the Tool Controls Bar. You can also use the “Create and Edit Gradients” tool to create custom gradients.įirst select the path you created, then press the Gradient button in the toolbar, and draw a line in the direction you want the gradient to be filled. In the Fill and Stroke window, you can choose from a linear or radial gradient for the fill color. Color gradients should help bring out realism better than flat-filled colors. You can alter the size of the outline of the path using the Stroke Style and the colors from Stroke Paint.įill colors don’t always have to be flat they can be smooth-flowing gradients. Choose Fill and Stroke, and choose the fill colors and style you want for the path. Select the path you want to fill and right-click on it. Once all the paths have been created, it’s time to fill them with colors. You can also add new nodes and remove existing ones if needed using the tools in the Tool Controls Bar.

Once you’re done creating the path, you can alter it by clicking on the “Edit path nodes or control handles” button. To create Bezier curves, hold the left click and move the mouse to create the curve. Using Bezier lines means you won’t have sharp edges. Click on a suitable starting point to start the path, and keep clicking on suitable points wherever you require them to create a smooth path. We start off by creating outlines for the three frames in the Quake 3 logo. The Bezier curves tool is the most accurate way to create paths, so click on the Bezier tool button.

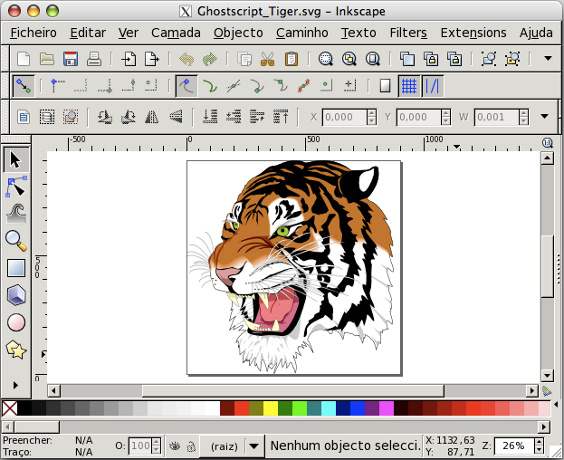
The freehand tool lets you create paths freely, but unless you have a really stable and accurate hand, you’d want to avoid it except for when you absolutely need it. Paths are the outlines of shapes that you create. You can choose one of the basic shapes depending upon the design you’re creating. You have quite a few tools to choose from. Switch back to Layer 1, our default layer.

With the reference image in place, we can dive right into the outlining process. This gives you the flexibility to access and make changes to selected items only when things get complex. Keep in mind that you need to add layers and groups for various areas of the image, the same way you would in Photoshop. Move the reference image in place, then lock the reference layer so we don’t alter anything in it by mistake.


 0 kommentar(er)
0 kommentar(er)
